
コードを書く前に:始めるためのヒント
さて、あなたは自分のウェブサイトやアプリを作ってみたいと決意したとします。素晴らしい!コーディングの世界へようこそ。ただし、ソフトウェアを開いて核心に迫っていく前に、計画を立てた方が良いですよね。この計画のことをディベロッパーやデザイナーは ワイヤーフレームと呼びます。たとえ代わりにコードを書いてもらうためにディベロッパーを雇うつもりだったとしても、ディベロッパーにあなたのプロジェクトをどんな風にしたいのか説明しなくてはいけません。ここで、ワイヤーフレームの出番です。
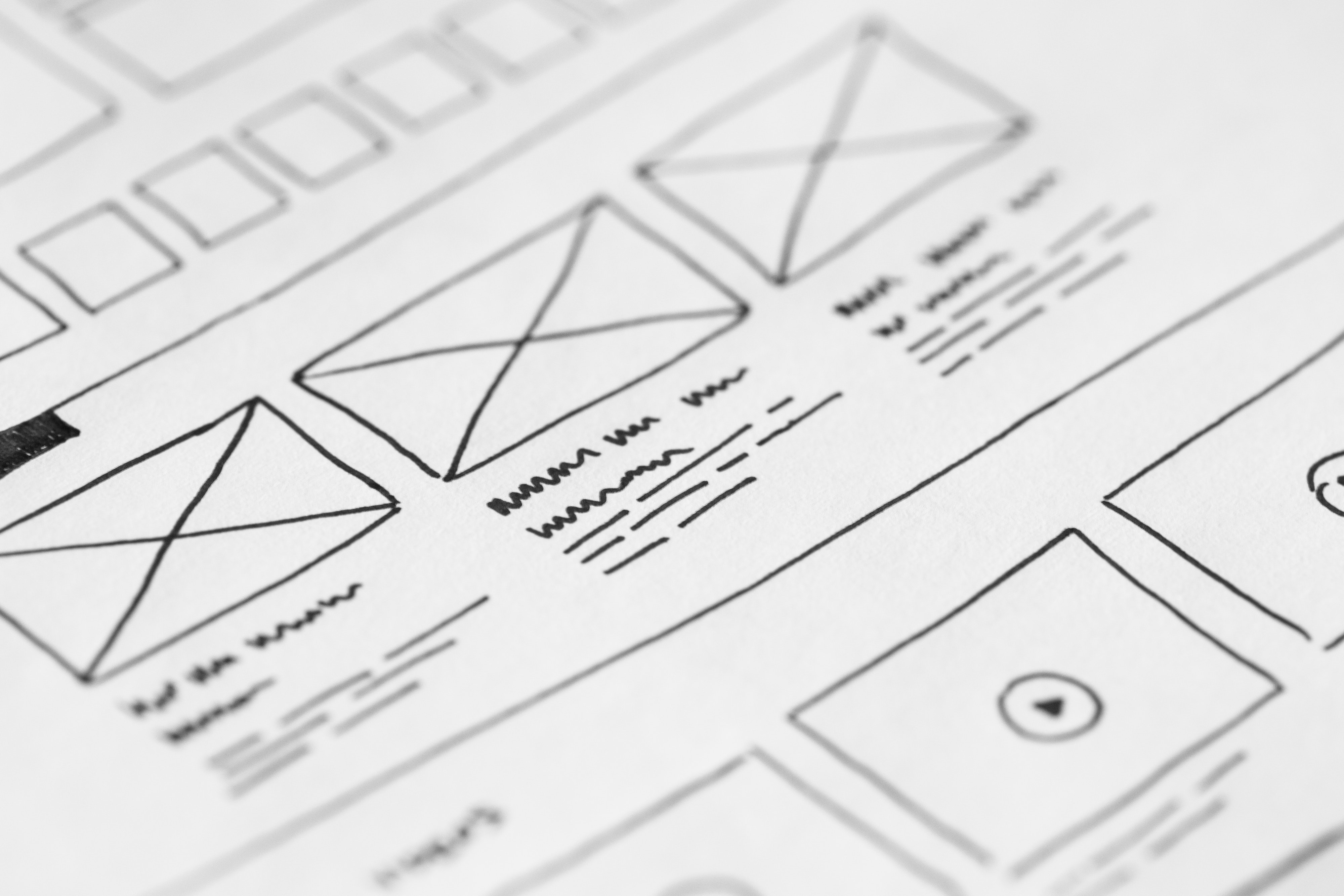
ワイヤーフレームとは、コードの部分は考慮しない図面のことです。プロトタイプ(最初の試作品のようなもの)がどのように見えるのか、頭に置いておくためのものでもあります。ウェブサイトやアプリの骨組みを表す視覚的なガイドだと考えてください。ワイヤーフレームは、ページの構成、レイアウト、情報アーキテクチャ、ユーザーフロー、機能や、意図する動作の明確な概要などを備えたものです。紙に絵の具を塗る前に、スケッチをするようなものです。
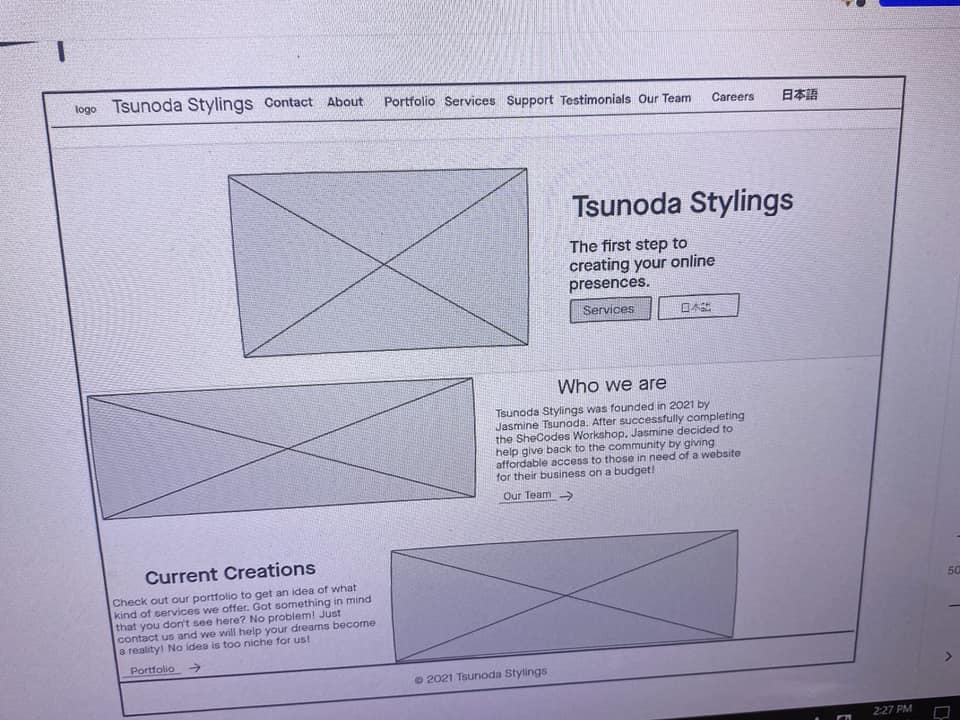
もちろん、ワイヤーフレームを紙に鉛筆で手書きすることもできますが、(私のように)絵心がない人のために、インターネット上には沢山のリソースがあります。私たちのおすすめで、私たち自身も使っているのは InvisionApp and Figma .です。どちらも今では業界基準とされていますが、デザインが大きく異なるので、どのようにプロジェクトを進めたいのかによります。InvisionAppで作成した私たちのホームページのワイヤーフレームを見てみましょう!

上の写真は、私たちのホームページの原案です。ご覧の通り、最初のデザインを作成してから変更した部分もありますが、沢山のアイディアはほとんどそのまま残りました。
プロジェクトの計画を絵にすることは、多くの時間と頭痛の種を減らし、チーム全体でのコミュニケーションを円滑にするのに役立ちます。手書きでもホワイトボードでも、コンピューターでも、デザイナーやディベロッパーのためにプロトタイプのラフを描いておくと、スムーズに物事を進めることができます。